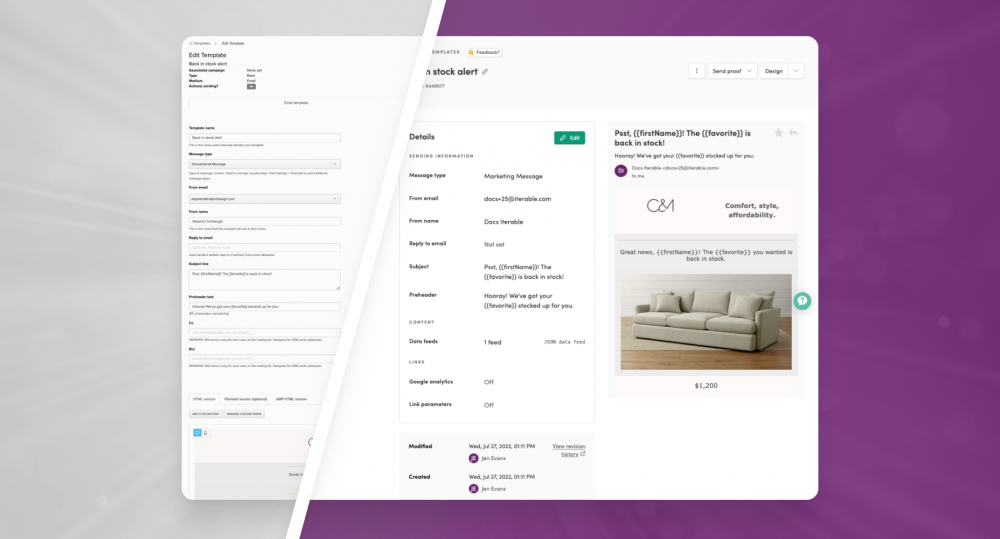
 Starting on August 23, you will see an update to your content creation and editing process within Iterable. The NEW Template Experience provides a more intuitive, modern design for creating, editing and managing templates across ALL channels - SMS, Mobile Push, Web Push, In-App, and Email.
Starting on August 23, you will see an update to your content creation and editing process within Iterable. The NEW Template Experience provides a more intuitive, modern design for creating, editing and managing templates across ALL channels - SMS, Mobile Push, Web Push, In-App, and Email.
Additional Enhancements include:
- Accurate previewing of dynamic content at an individual level
- Improve edit and saving functionality to create and update content across Templates and Campaigns
- New WYSIWYG Editor with flexibility to switch between HTML editors
- More intuitive language for descriptors and messaging errors
For more information about what’s changing, please visit the support documentation or contact your Customer Success Manager for specific questions.
https://support.iterable.com/hc/en-us/articles/8087854374036


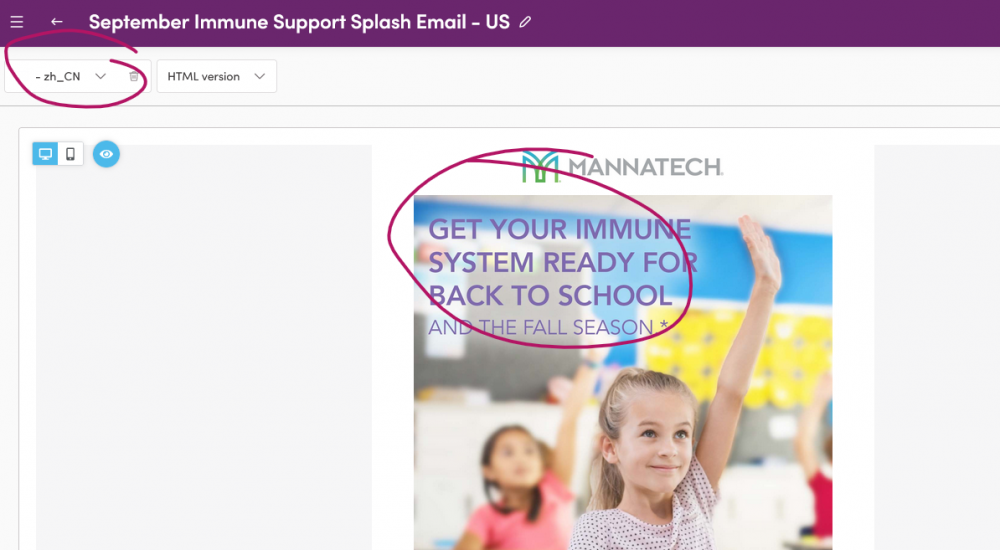
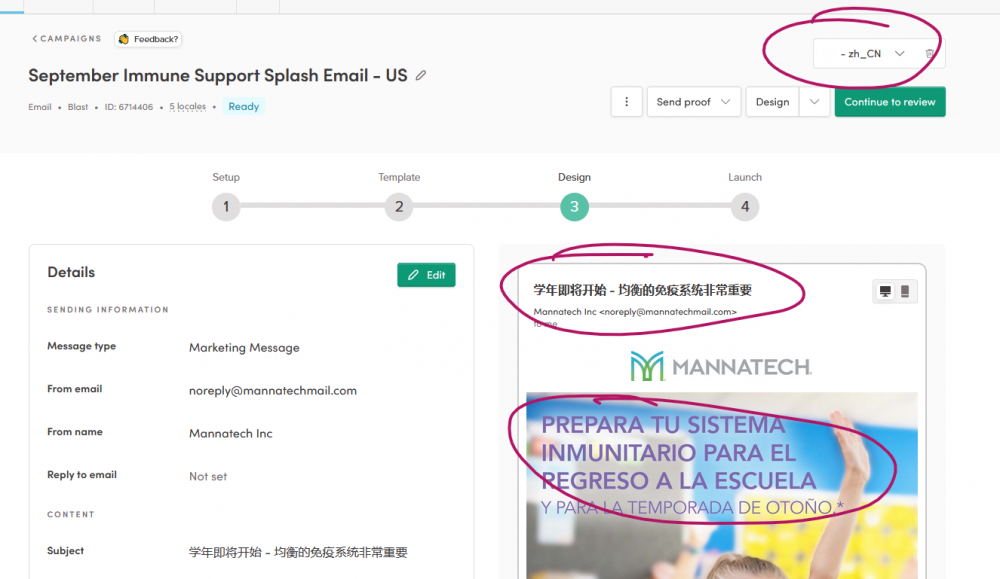
 Template Design Window, Chinese locale, English version (this is what would be expected as it should clone English by default but now I'm concerned based on the design window our Chinese customers would get Spanish...
Template Design Window, Chinese locale, English version (this is what would be expected as it should clone English by default but now I'm concerned based on the design window our Chinese customers would get Spanish...