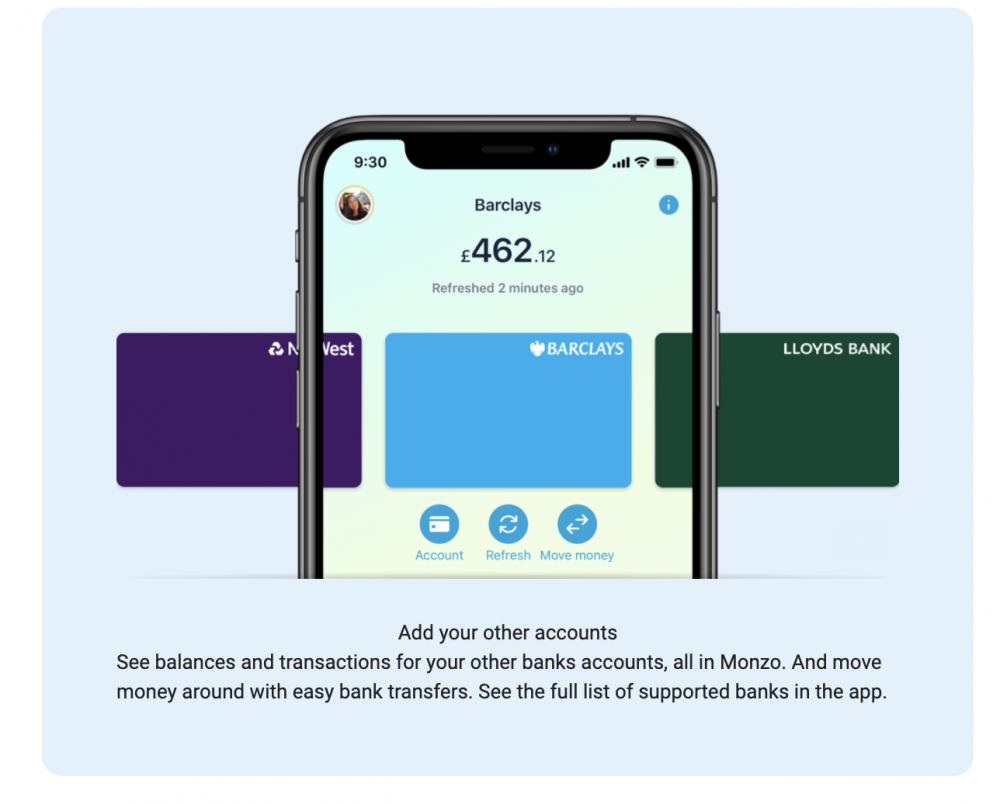
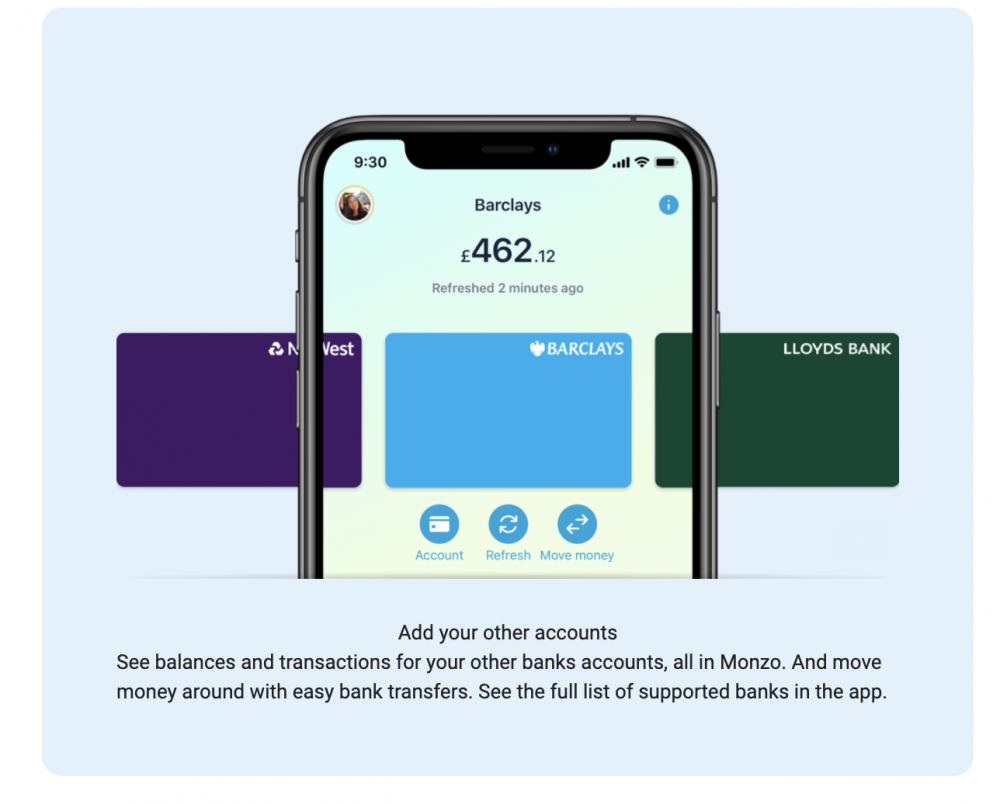
I've attached 2 images, one is a block i've created, the corners are what id like to round. The second is an example from monzo where they've managed to round corners of copy blocks.





 or what the best thing to do is?
or what the best thing to do is?Already have an account? Login
Not a customer? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.