Hi Iterable community! We’re relatively new to the platform and setting up various in-app templates.
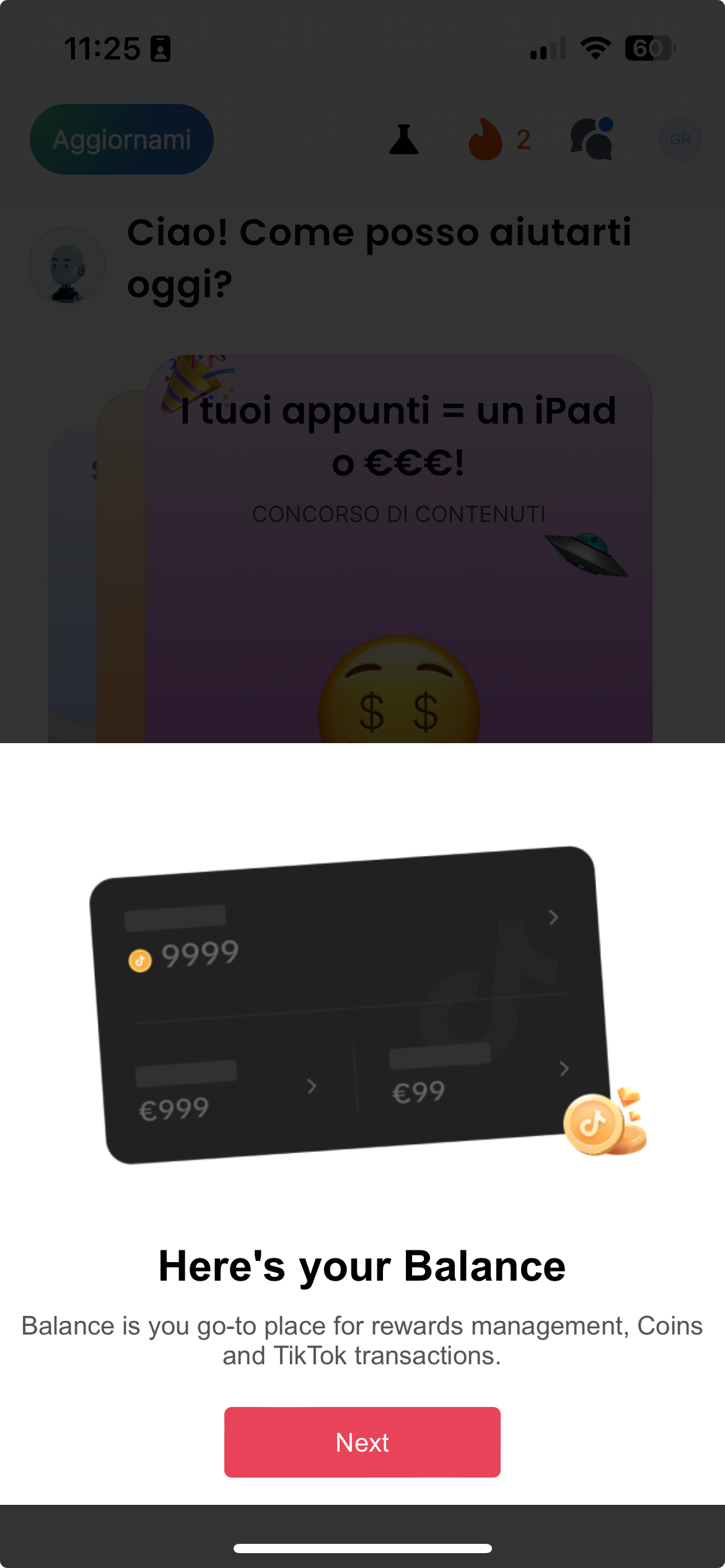
While the bottom sheet satisfyingly appears with a quick animation from the bottom of the screen, as you can see we're left with a hole between the sheet itself and the bottom of the screen.
It appears that the HTML code we used to produce such design is correct, and we're now wondering if there's a way to fill that gap. Anyone else had this issue?
Would also be keen to connect with anyone from the Iterable community for journey/campaign setup and in-apps - would be great to learn and share tips! (As you know, it takes some time to get up to speed with the platform!)
Thanks :)