

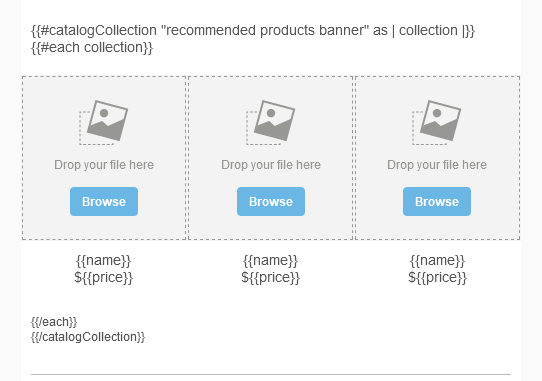
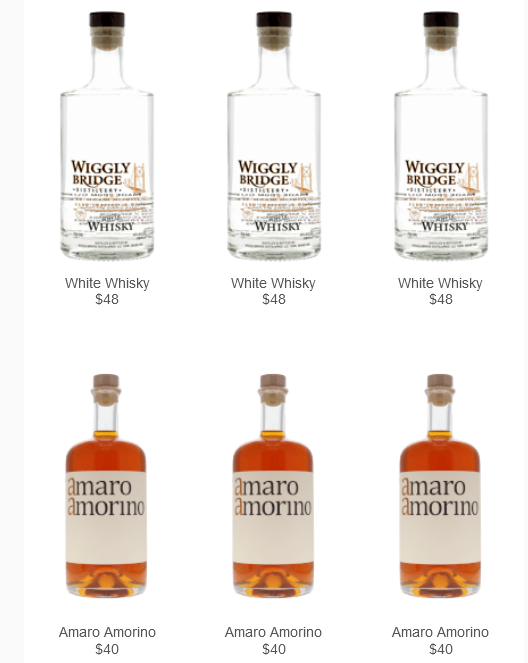
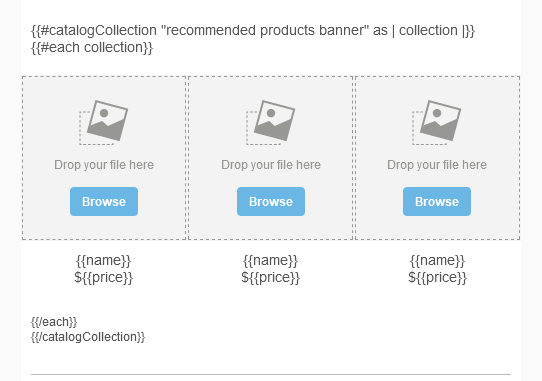
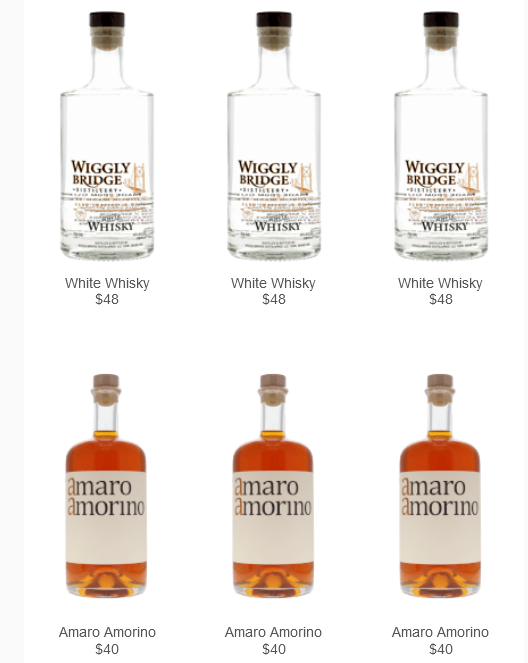
As seen in my photos here, trying to get three products to populate in one row using a collection, but only able to return 3 rows of 1 product per row, repeated 3 times. Curious if anyone has or knows the logic to make this populate properly? TIA!


Already have an account? Login
Not a customer? Create an account
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.